블로그 오디세이 스킨 편집 기록
코딩? 코드? 이런거 못알인데..
해보니 쉽다.
누구나 할 수 있을듯 ㅇㅁㅇ..
들어가는 방법>>>>>>

관리자를 클릭한 후, 스킨편집을 눌러줍니다!

우측 상단에 html편집을 눌러줍니닷!

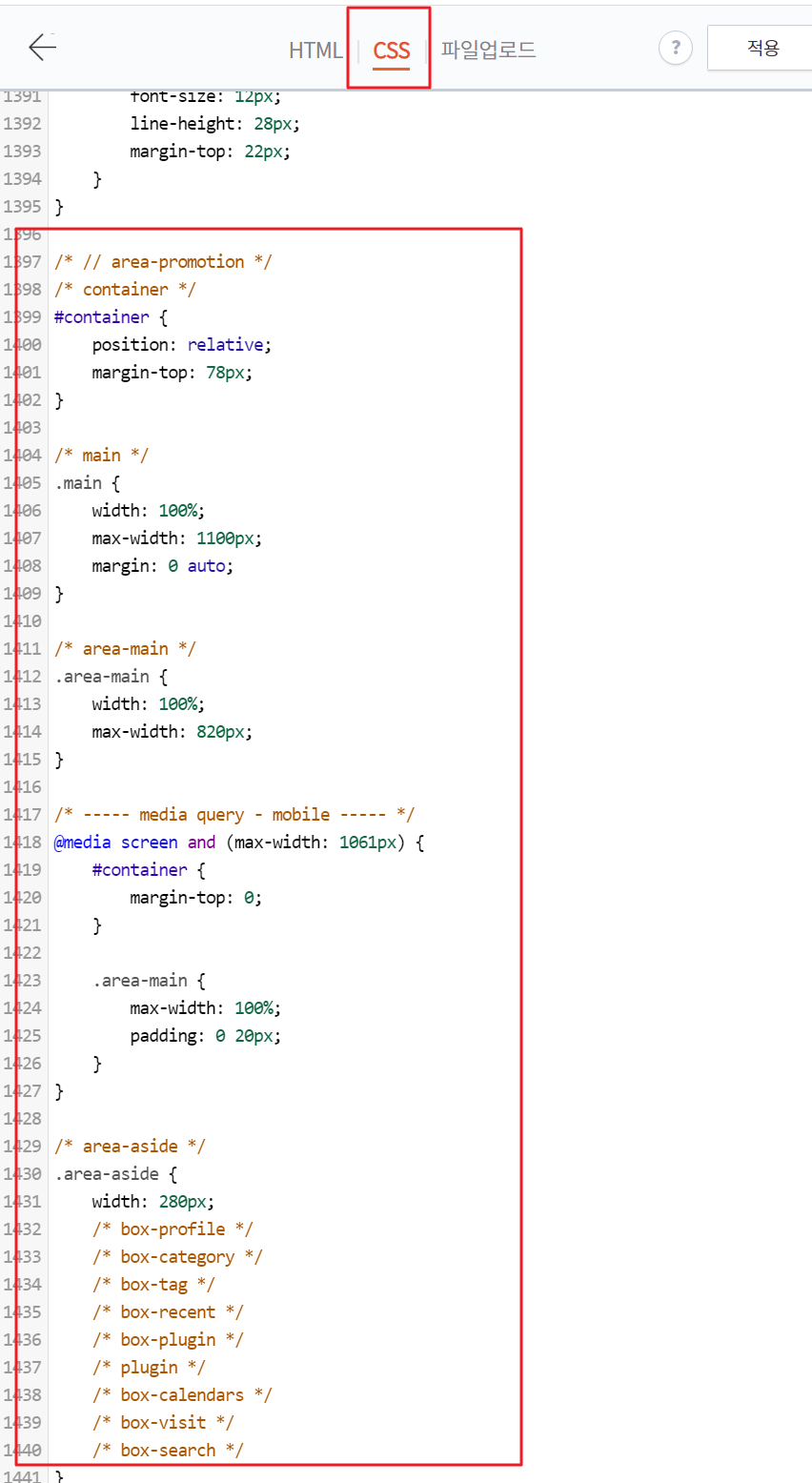
CSS를 눌러줍니닷!
여기서 부터 시작 가능 ~~~ !
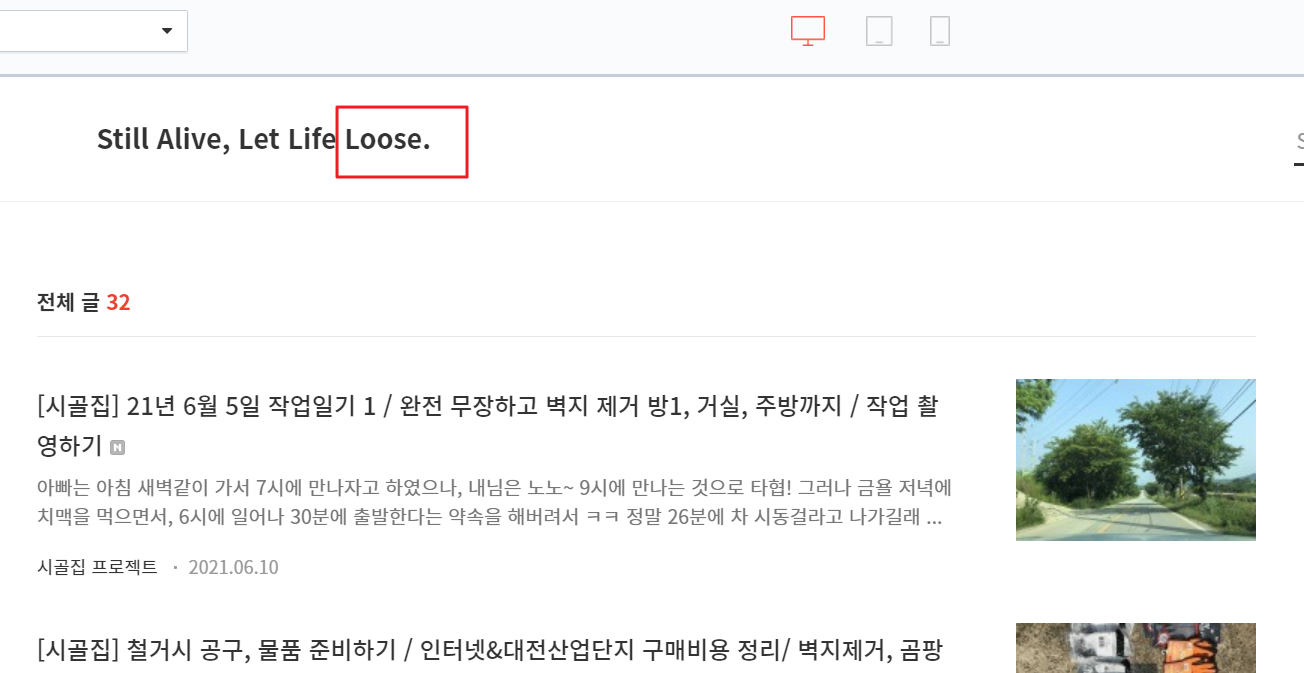
블로그 이름 잘림 수정하기 >>>>>>>

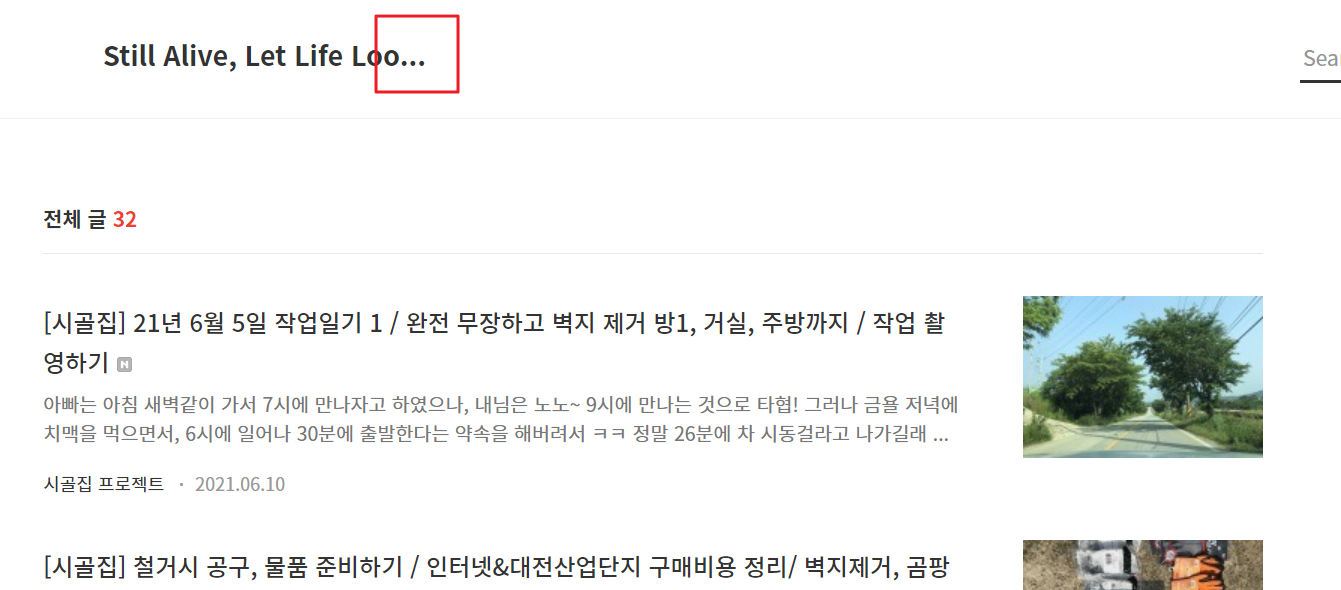
내 블로그 이름이 긴가...????
다른 사람들은 안 잘리나..? 아무리 찾아도 내가 못 찾는 건지 ㅠㅠ
나와있는 곳이 없었다.
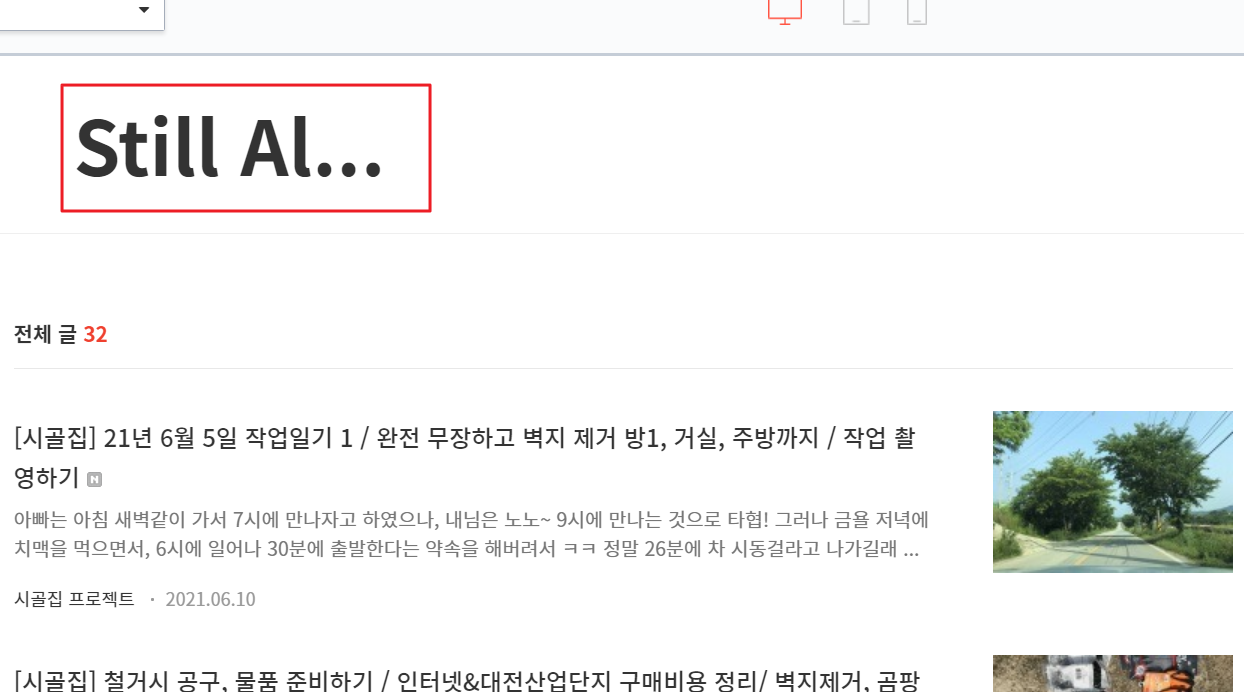
모바일은 문제가 없는데, pc에서만 잘린다 ㅠㅠㅠㅠ
Still Alive, Let Life Loo...라니.. Loose라구요..ㅠㅠ
여튼 CSS라는 것이 디자인으로 보여지는 것 이라는 것을 알아냈고,
글씨크기, width 등등 찾다가
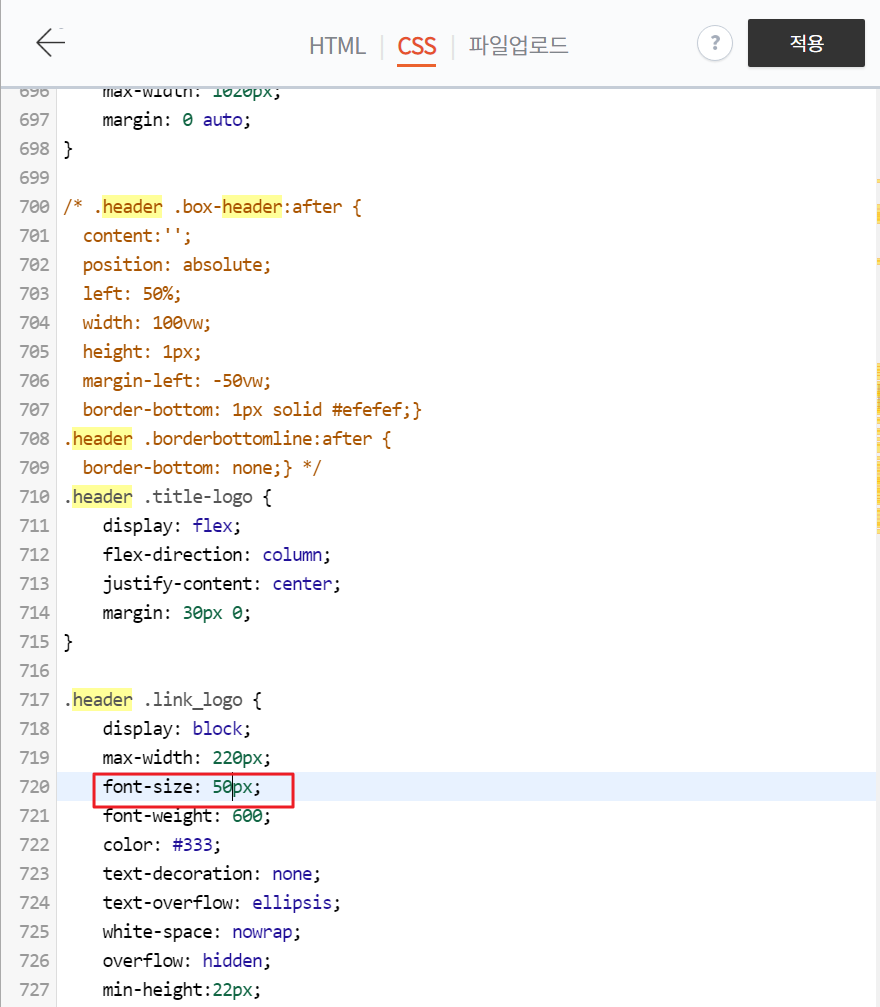
header를 찾으면서 발견했다!!!!


header의 font-size를 18에서 50으로 바꿔봤더니 ㅋㅋㅋㅋㅋㅋ
블로그이름이 엄청나게 대빵커졌다!
유레카! 요 부분이구나! ㅋㅋㅋ

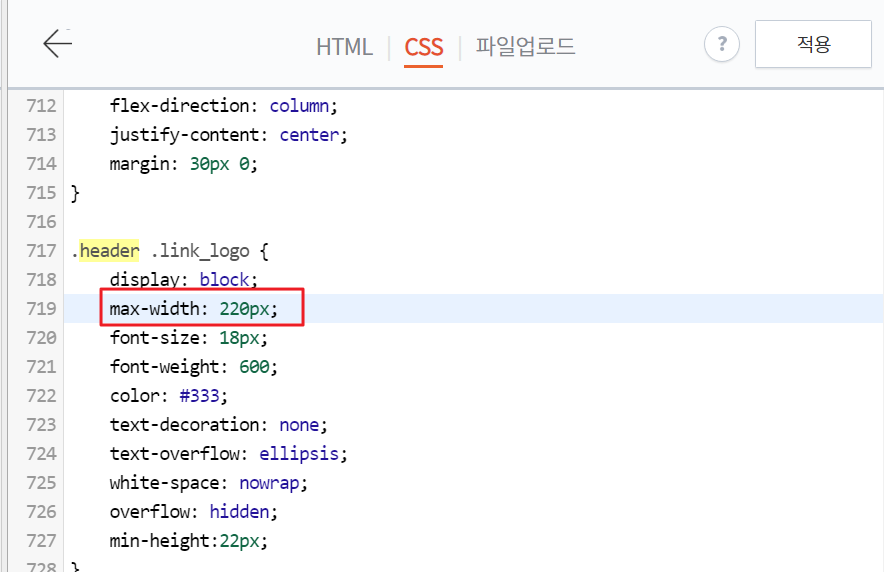
max-width가 220px으로 설정되어 있었다.

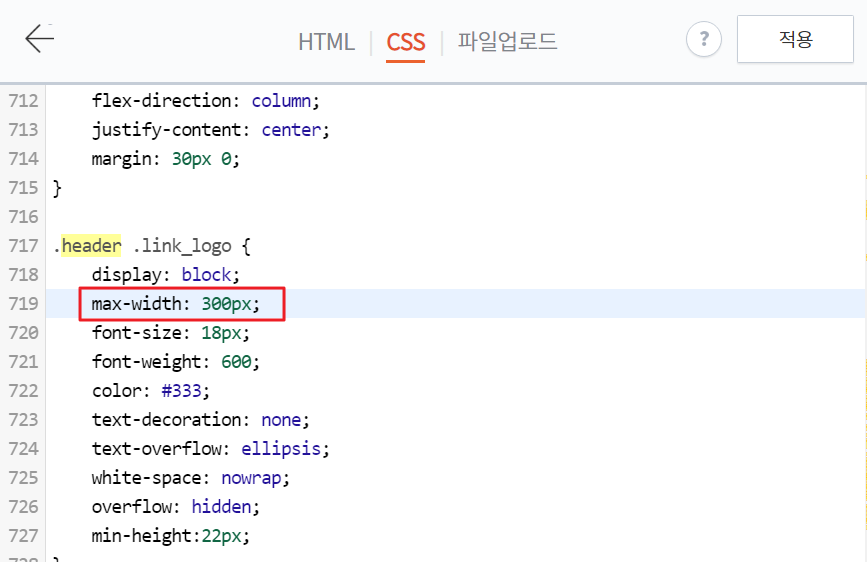
max-width를 300px으로 바꿔주었다.

쨔잔! 정상적으로 블로그 이름이 보여진다.!
햄벅~ ㅎ

블로그 레이아웃 폭 수정하기 >>>>>>>
블로그 레이아웃 기본으로 설정한 것 같은데.. 폭이 좁당 ㅠㅠㅠ
폭을 조금 넓게 설정해보자.

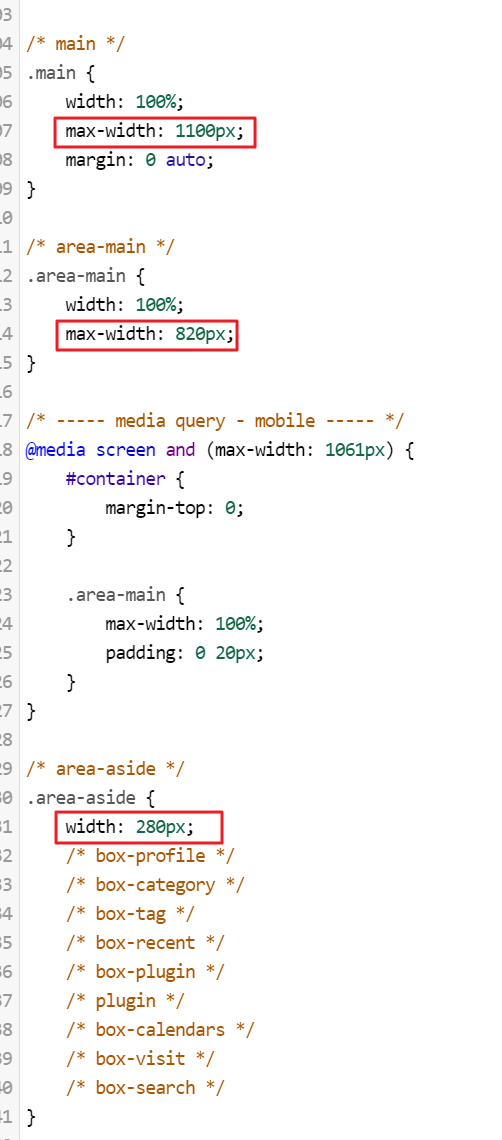
폭설정은 CSS에서 1407~즈음에서 수정가능하다.
아래와 같이 수정했음.


max-width : 폭 설정 픽셀
main의 max-width를 1100px, arae-main은 820px, area-aside는 280px 으로 설정해주었다.


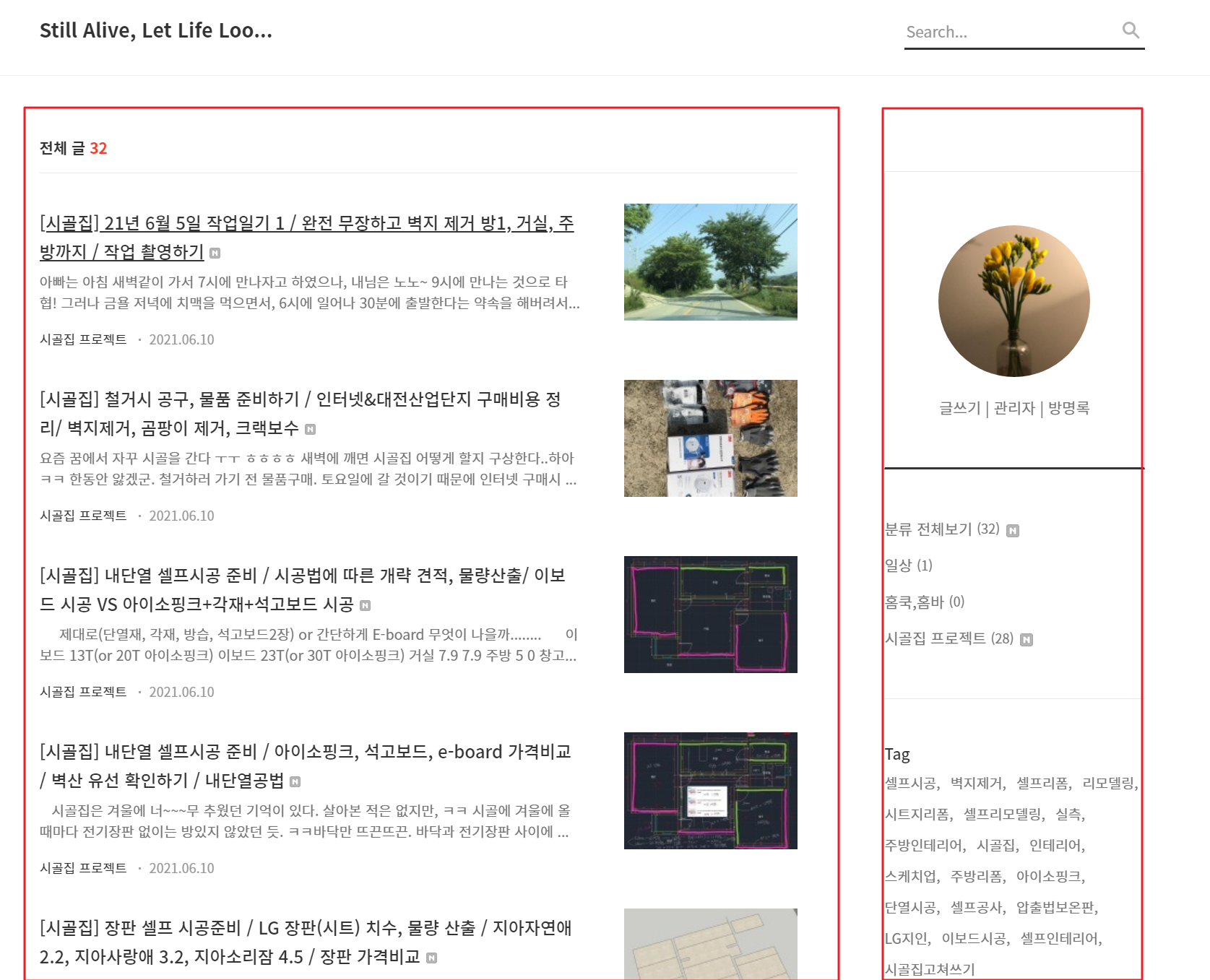
설정 전 후 비교시 폭시 확실히 넓어진 것을 확인할 수 있다.
블로그 내 포스팅 리스트 내 제목(타이틀) 짤림 수정하기 >>>>>>>

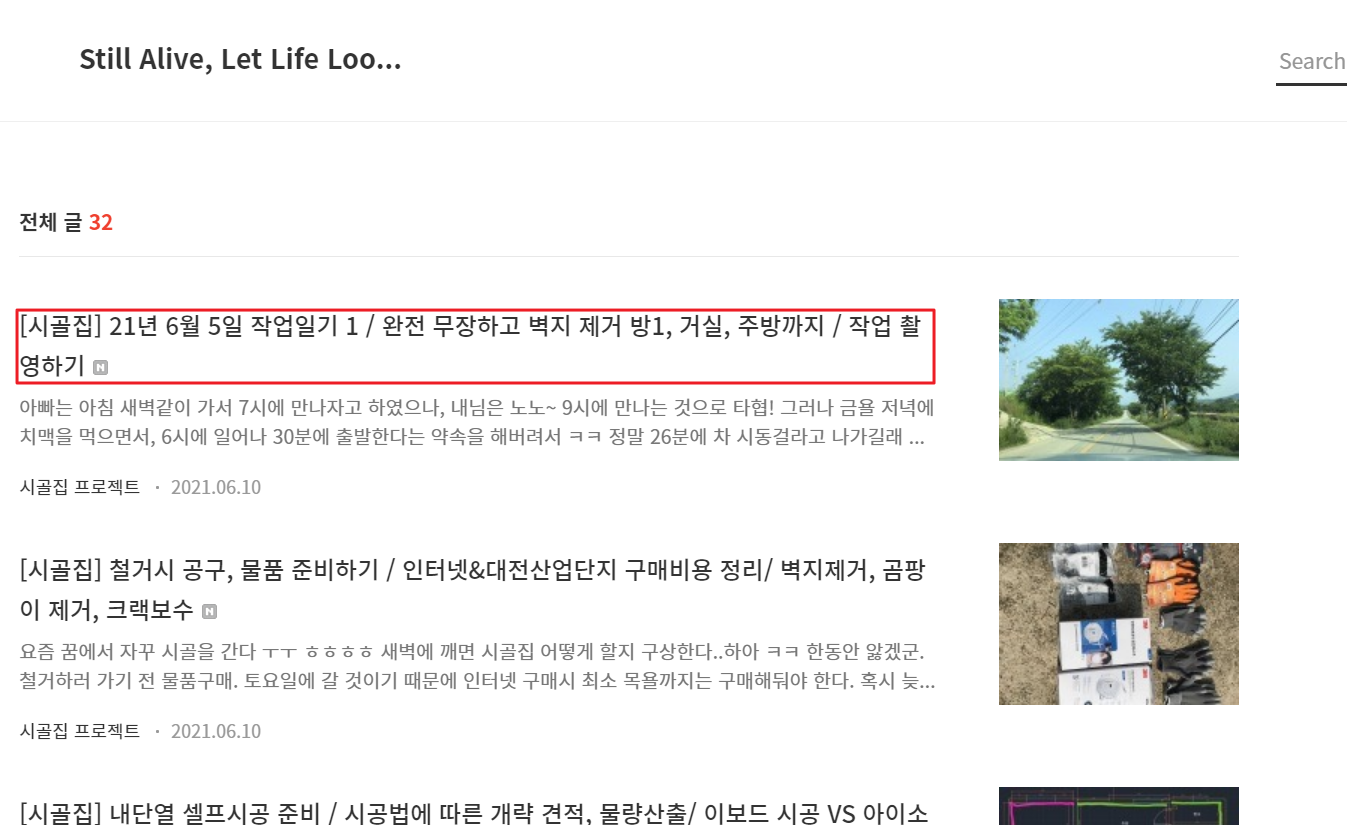
요렇게 한줄로, 그리고 ...으로 나오고 있다.
수정해야할 요소는 총 두가지로 볼 수 있다.
max-height는 타이틀을 보여주는 세로폭 이고,
wepkit-line-clamp는 타이틀을 보여줄때 몇개의 줄까지 보여주느냐 이다.
번거로운 점은
PC와 모바일을 각각을 변경해줘야 한다는 점^^;;
Mobile >>>>
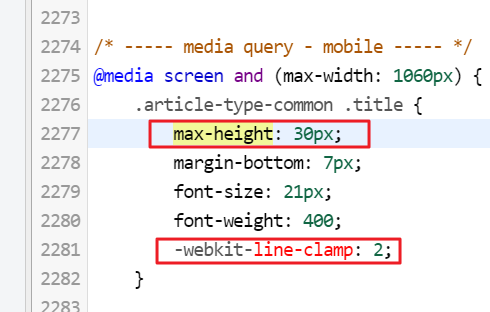
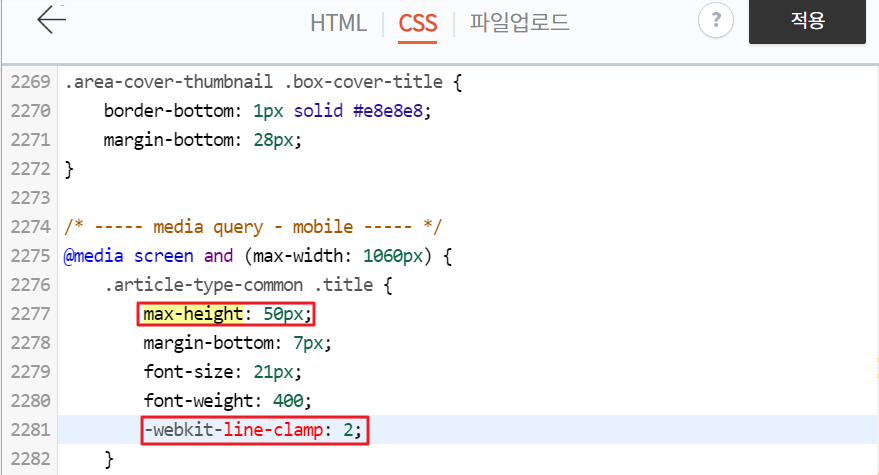
media query - mobile 을 수정해보자.


2277과 2281의 max-height을 30px, wepkit-line-clamp를 2로 바꿔본다.
2줄로 타이틀이 나오지만, 잘리는 것을 확인할 수 있다.
세로폭을 확보하기 위해 max-height를 더 늘려준다.


2277과 2281의 max-height을 50px로 수정한다.
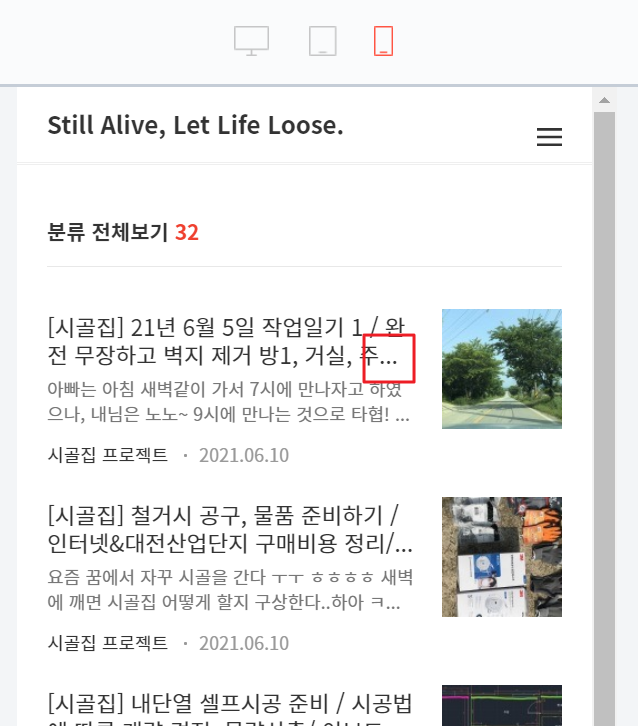
그랬더니 2줄은 정상적으로 나오지만 타이틀이 좀더 길어 ... 쩜쩜쩜(점점점)이 나온다.
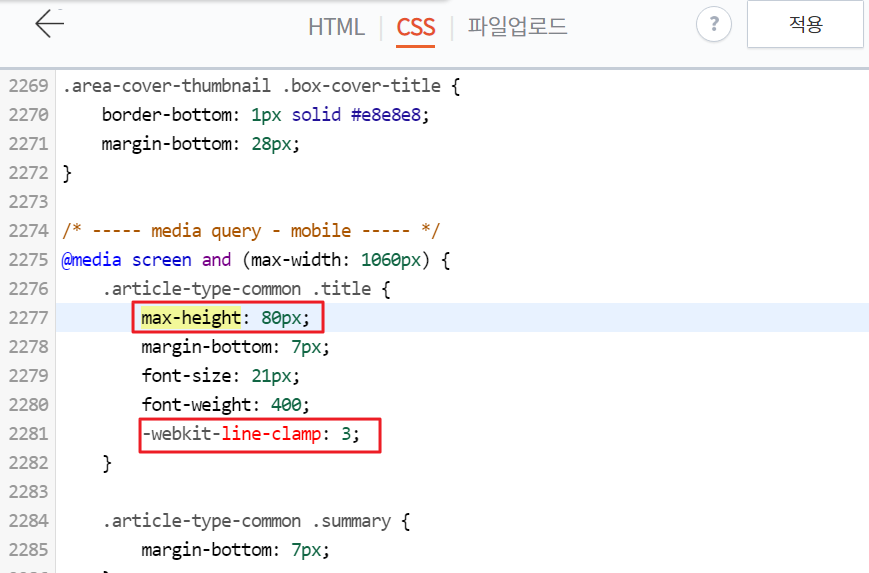
wepkit-line-clamp를 추가적으로 변경한다.


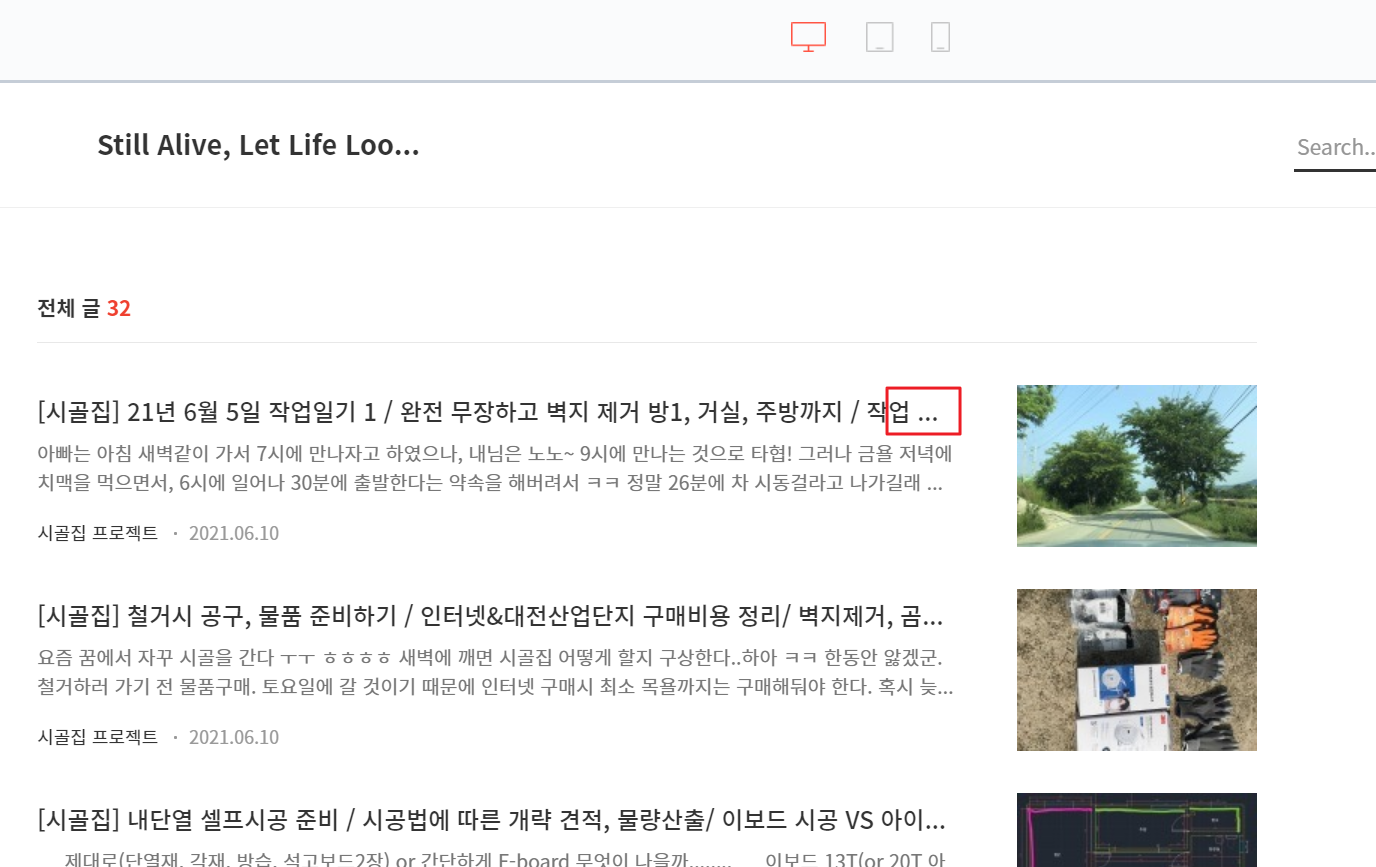
max-height을 80px, wepkit-line-clamp를 3으로 수정해주었을때 전체 타이틀이 정상적으로 보여진다.
모바일을 바꿔주었더니, 태블릿도 동일하게 잘 나온다.
PC >>>>


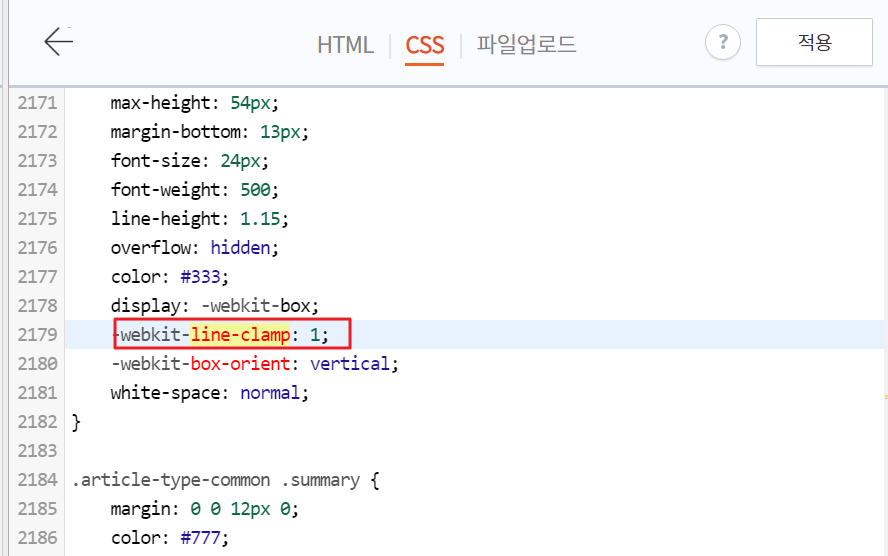
2179 즈음에 있는 webkit-line-clamp가 1로 되어있다.


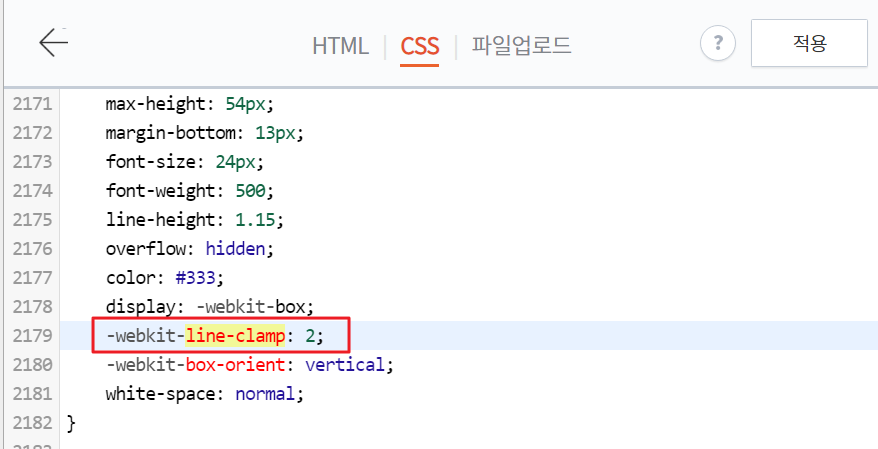
2179 즈음에 있는 webkit-line-clamp를 1에서 2로 변경해본다.
2줄로 전체 타이틀이 나온다.
max-height과 wepkit-line-clamp만 잘 찾아서 수정해주면, 이런식으로 잘리지 않고 깔끔하게 나온다!
글씨 크기나 길이에 따라 몇줄나오는지, 세로폭은 얼마나 될지 가늠할 수 있다면 세밀하게 조정이 가능 한 것 같다!
ㅋㅋㅋ나중에 코딩을 배울 기회가 있을지 모르겠으나...
아주 옛날에 html배운 기억은 있는데(중딩때) ㅋㅋ 전혀 지금은 다른 세상이라는 것 ㅋㅋㅋ
그래도 내가 찾아서 바꾸면서 적용되는거 보니까 재미는 있다!
'코알못의 스킨편집 기록' 카테고리의 다른 글
| [CSS] 제목 길이로 인해 포스팅 페이지 제목잘림 및 본문 제목(타이틀)과 본문 사이 간격 조정하기 (0) | 2021.06.18 |
|---|---|
| [CSS] 티스토리 오디세이 캘린더 <, > 달력 버튼 수정하기 (0) | 2021.06.08 |


댓글